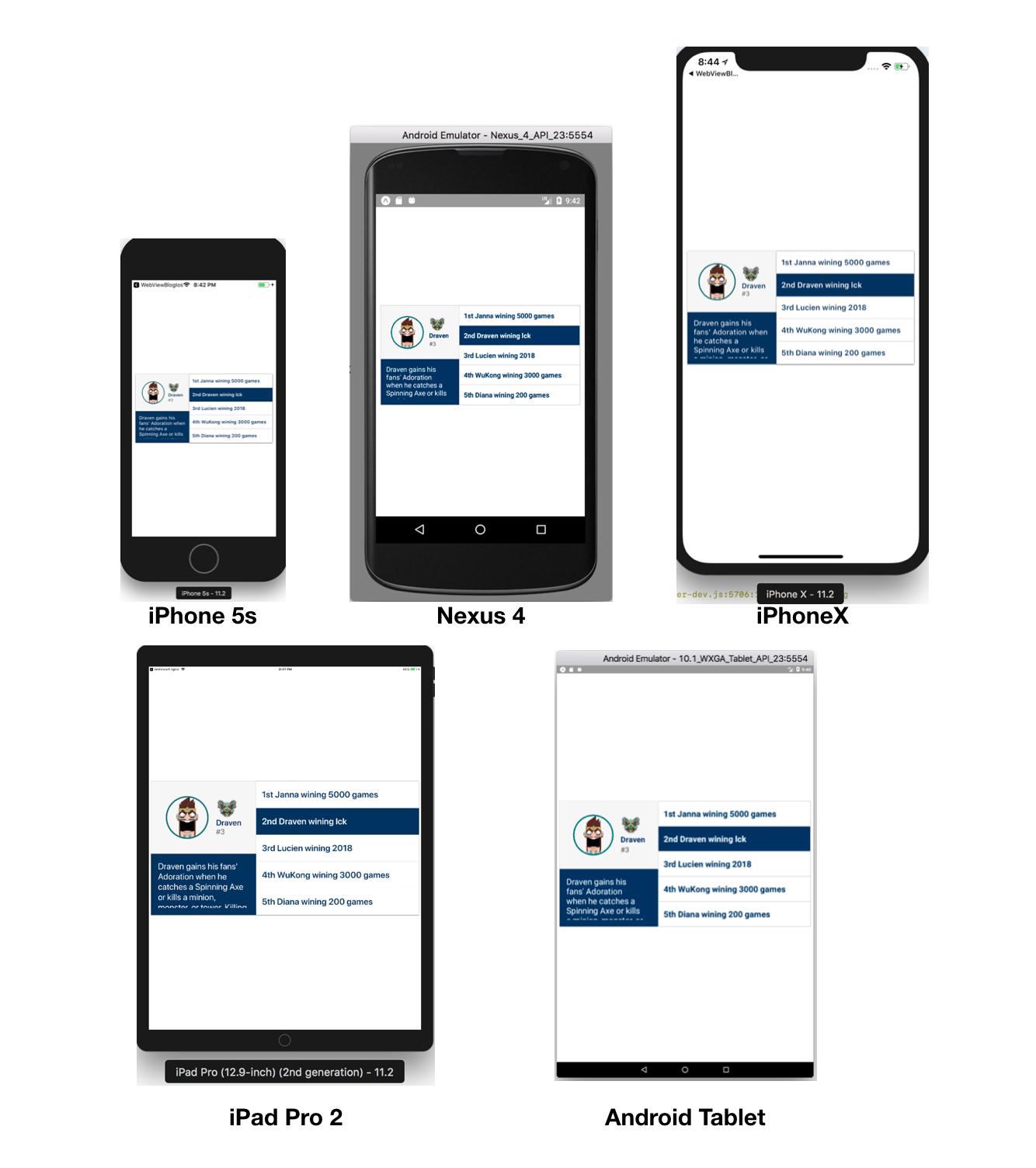
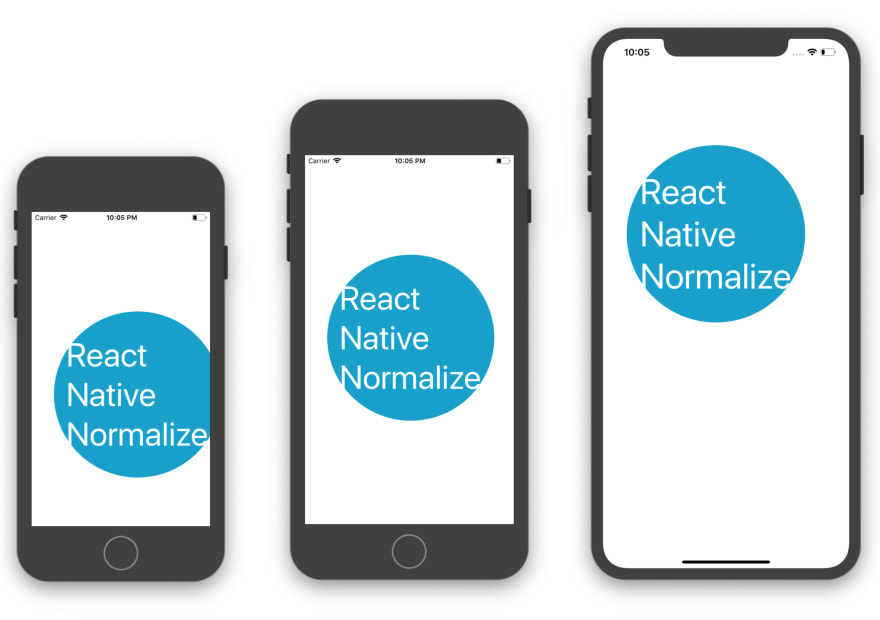
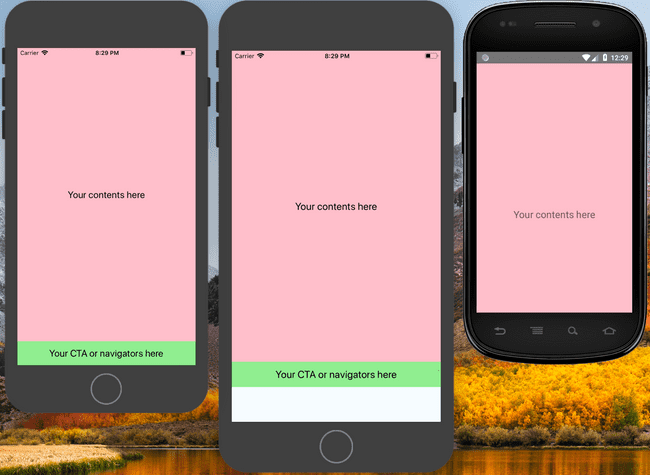
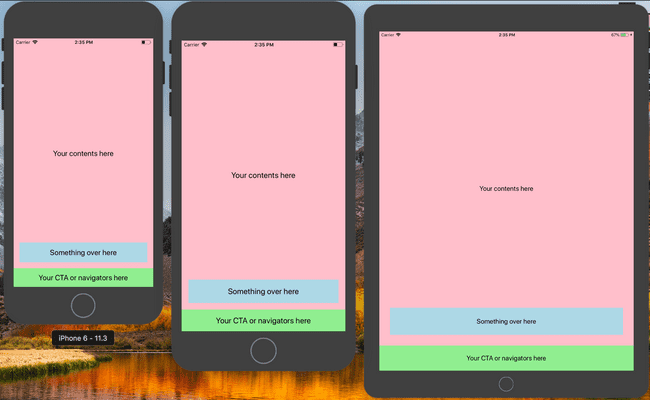
How to make React native app responsive screen according to phone's screen size for both tablets or average android phone - Stack Overflow

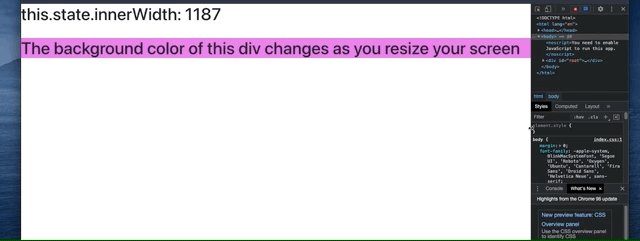
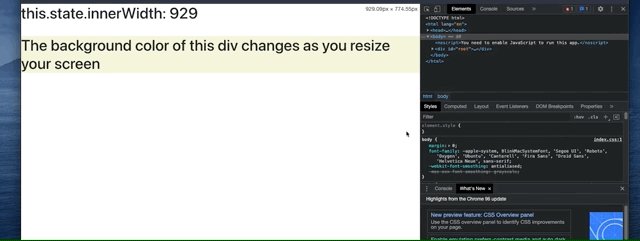
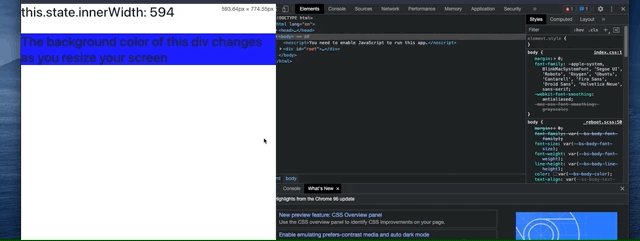
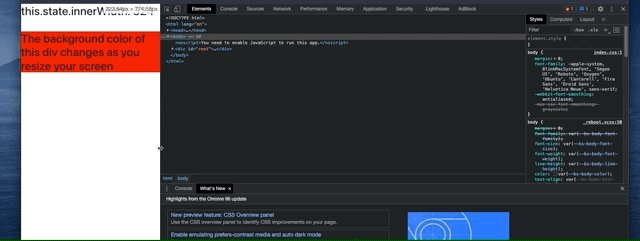
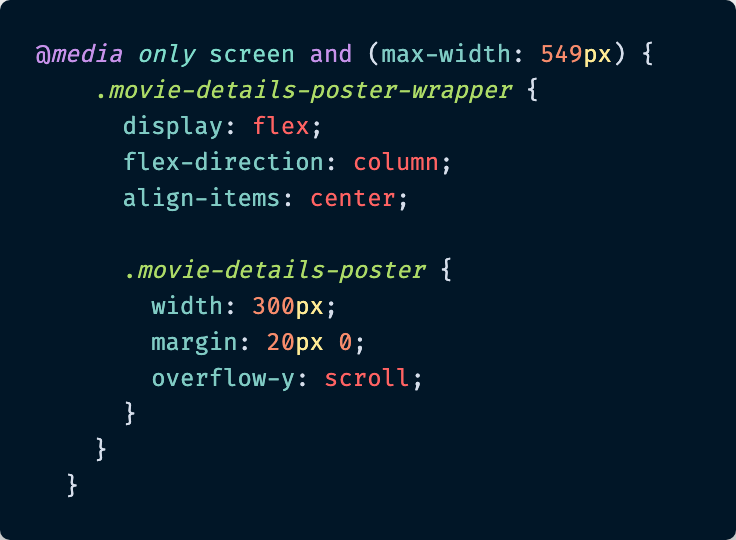
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming